The Stow Company
UX Design for a Closet Design Tool
Summary
The Stow Company
Holland, MI, US
Client
User Interface Design
User Experience Design
User Research & User Flows
Wireframing
Web Design
Prototyping
Services
The Stow Company set out to build a tool that allows anyone to easily build a custom closet, all from the comfort of their own home. The goal is to help their customers organize their lives and provide them with a sense of inner calm by eliminating the stress that comes with disorder and clutter.
Mission
As a UX/UI Designer, I was responsible for designing and optimizing the web-based closet accessory tool, aiming to create a user-friendly experience for customers who were designing their ideal closet solutions.
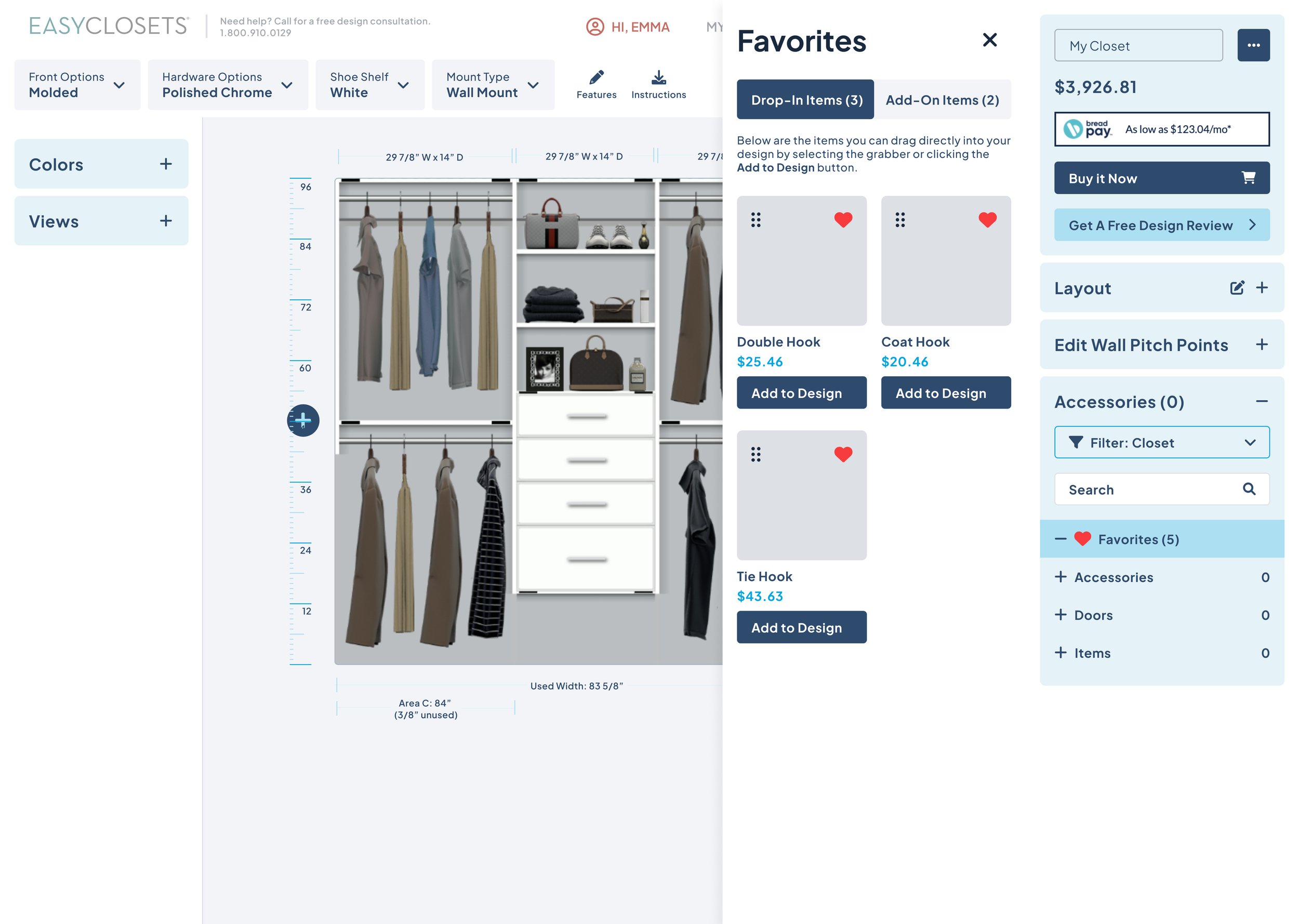
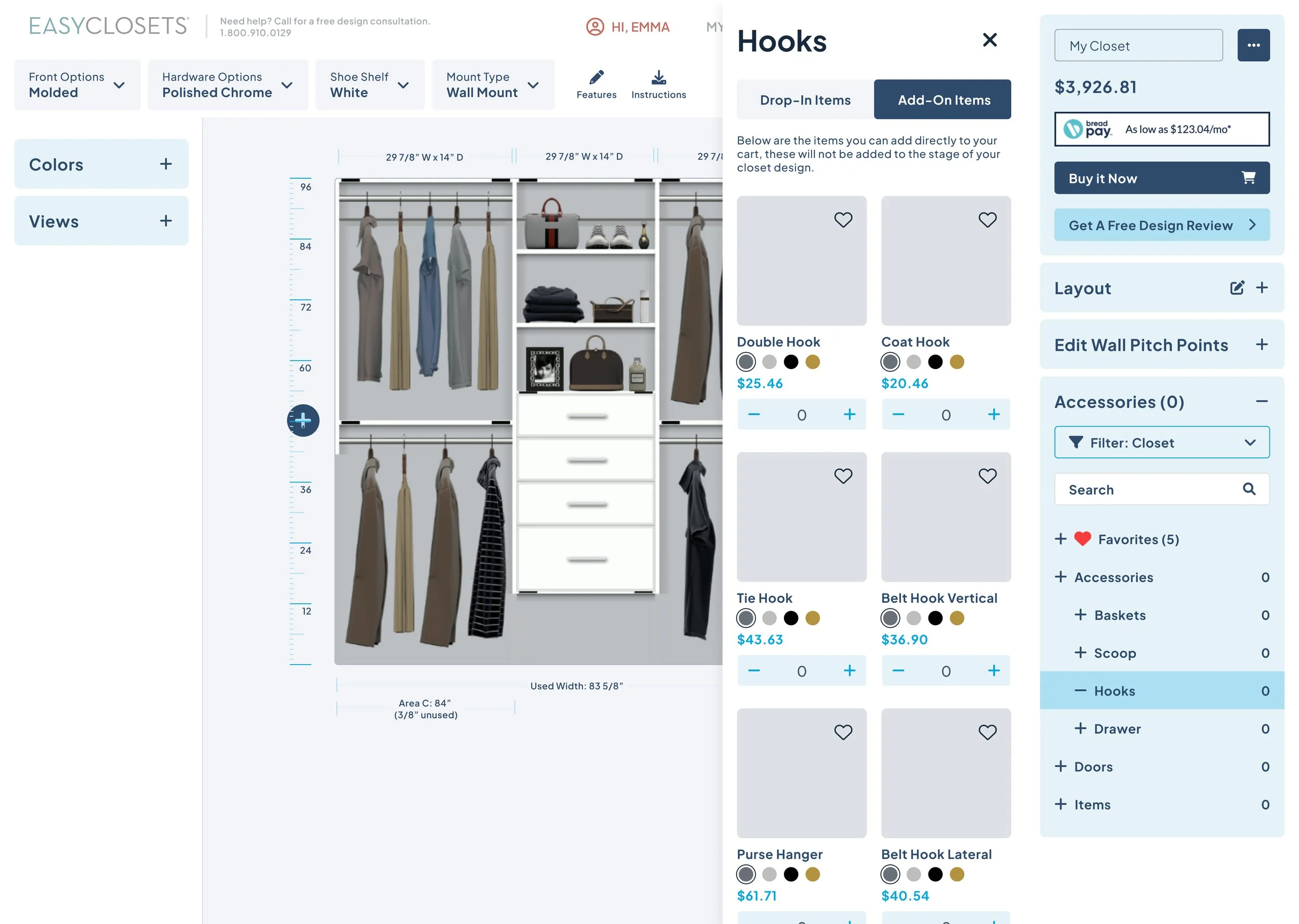
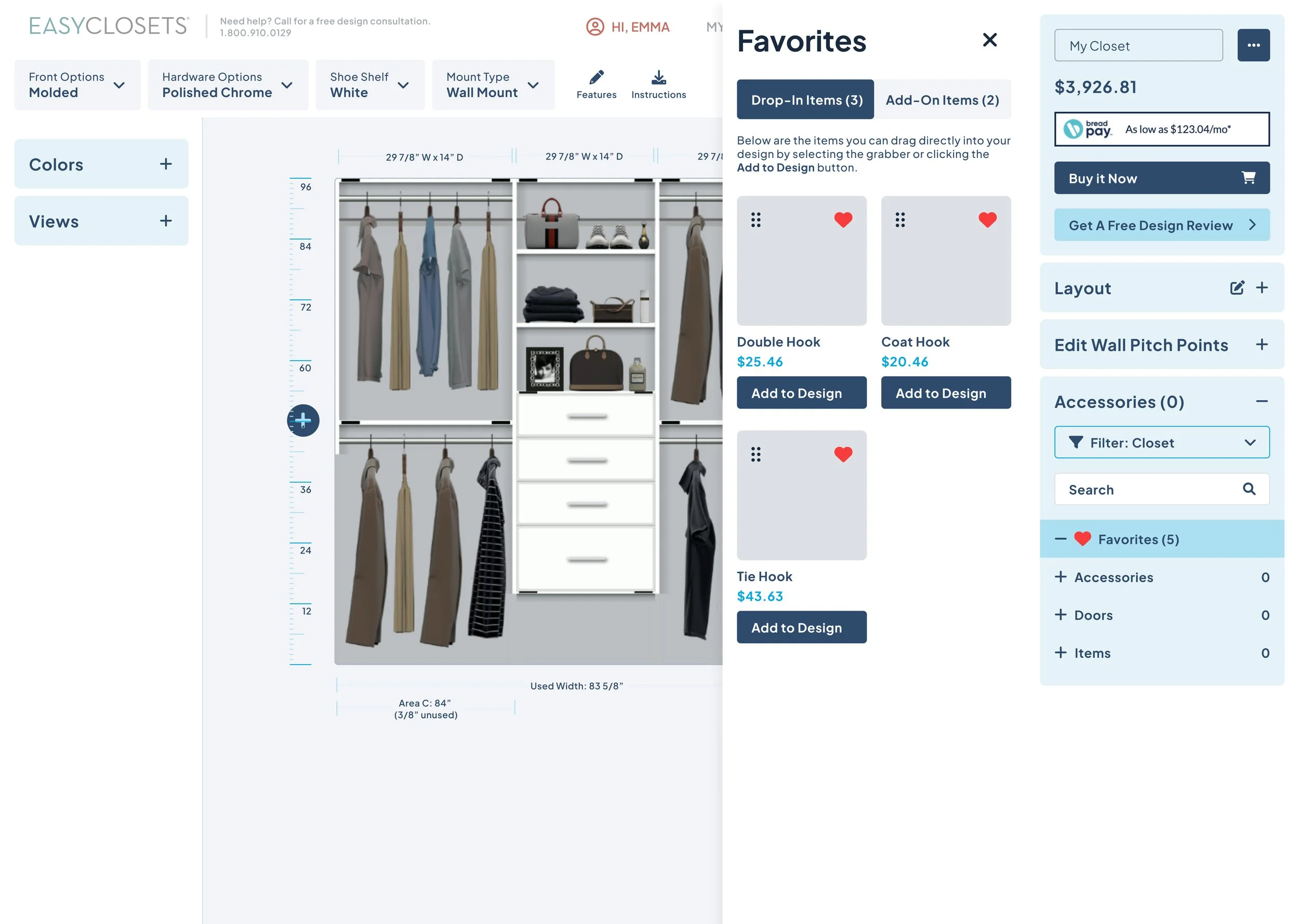
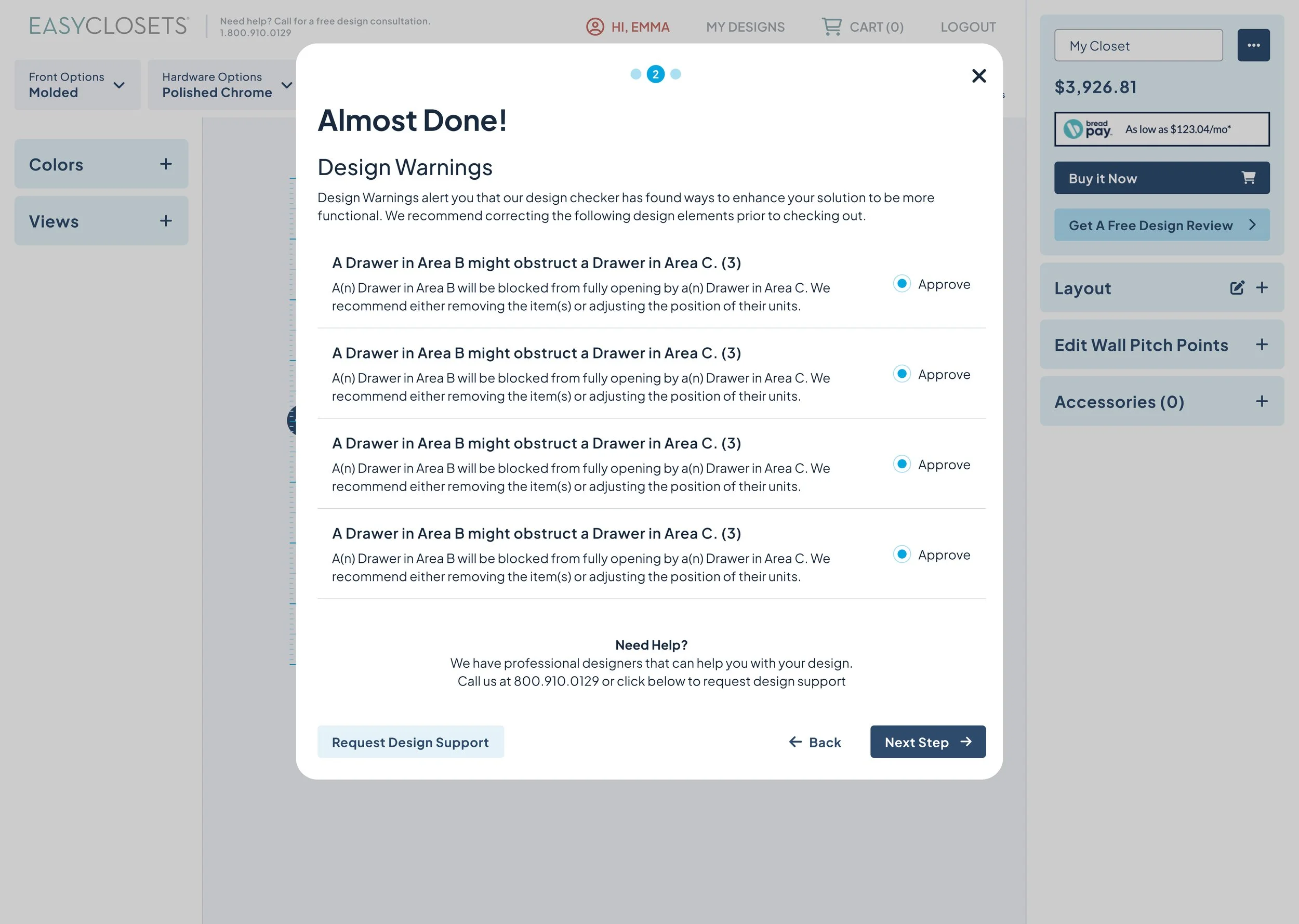
This tool allowed users to effortlessly customize and visualize their closet configurations, ensuring a smooth and engaging experience from start to finish. I conducted usability testing to understand the target audience’s needs, pain points, and behaviors, ensuring the accessory tool would be the best experience for the user. I also focused on interactive features for the tool, enabling users to easily select, drag-and-drop, and preview various closet accessories (shelves, drawers, hooks, etc.) and customize their designs in real time.
My Contributions
Designing the Tool
Defining the User Flow
I started with creating a flowchart showing how the tool would be organized. The client had some features in mind, so we made sure to discuss them and include them in the plan.
Wireframes
Once we had a structure in place, we moved on to wireframes, where we explored how each screen would be laid out. This allowed us to quickly sketch out different user flows without having to spend too much time thinking about the visual design of those screens.
The main focus during the initial stages was onadding accessories to the cart.
UX/UI Design
After exploring wireframes, it was time to translate them into UI designs that would be handed over to the developers for implementation.
Brand guidelines were already in place, but we significantly evolved them throughout the course of the project. In that process, a lot of revisions were made to follow UI best practices.